9 trendov vo webovom dizajne dôležitých v roku 2021

Internet sa vyvinul do extrémne veľkého informačného nástroja, čo je viditeľné v dizajnových inováciách, ktoré počas rokov zmenili jeho vzhľad. Predovšetkým to bola mobilná revolúcia, ktorá prinútila webových dizajnérov radikálne premyslieť ich prístup. V dnešnej dobe je ich cieľom zobrazovať internet na najmenších displejoch bez toho, aby vynechali dôležité informácie. Ale aj na konkrétnejších úrovniach webového dizajnu sa objavujú nové trendy, ktoré ukazujú aspoň náznak toho, ako bude vyzerať internet budúcnosti. Predstavujeme deväť z týchto trendov, aby ste sa mohli pripraviť na moderný webový dizajn v roku 2021.
Čo znamená webový dizajn v roku 2021?
Za ostatné roky sme boli svedkami posunu v praxi webového dizajnu smerom k väčšiemu dôrazu na mobilné adaptácie. Od webstránok sa dnes očakáva, že budú ešte efektívnejšie a používateľsky prívetivé, aby sa udržali na vysoko konkurenčnom online trhu, a tiež musia byť použiteľné na všetkých typoch displejov – či už na počítači, tablete alebo smartfóne. Obsiahly a mierne preplnený dizajn typický pre začiatok 21. storočia je minulosťou; ľudia ho už majú dosť. Novým pravidlom je dôraz na nevyhnutné.
Webstránky musia byť “používateľsky prívetivé”, ale “použiteľnosť” je v modernom webovom dizajne rovnako dôležitá. Responzívny webový dizajn je dôležitý trend na mobilnom trhu. Zdôrazňuje technickú flexibilitu a zároveň zohľadňuje aj zariadenie používateľa. Moderný webový dizajn teda znamená, že webstránka efektívne „reaguje“ na zariadenie používateľa a s ohľadom naň sa aj zobrazuje. Responzívny webový dizajn je vedome navrhnutý tak, aby webstránky dokázali zareagovať na nové alebo doteraz neznáme systémy. Weboví dizajnéri už nevyvíjajú stránky iba pre prehliadače – mnoho najlepších prevádzkovateľov webstránok umožňuje jednoduchšie používanie na mobilných zariadeniach prostredníctvom vlastných aplikácií.
Niekoľko webdizajnérskych buzzwordov (módnych slov) nás sprevádza aj v roku 2021. Na jednej strane je tu internet vecí, s ktorým súvisí narastajúca digitalizácia každodenného života a chuť ponúknuť používateľom ešte viac možností pre interakciu. Na druhej strane sme zaznamenali významné pokroky vo výskume umelej inteligencie, ktorých dôsledkom je zlepšenie automatizovaných webových služieb; weboví dizajnéri zrejme naplno využijú aj túto oblasť. Napokon je tu čoraz silnejší dôraz na chrumkavý obsah, čo znamená, že prevádzkovatelia webstránok sa snažia, aby ich webstránky boli čo najatraktívnejšie, a zároveň chcú, aby bola užívateľská najvyššou prioritou. Tieto digitálne „chuťovky“ zároveň ukazujú trend siahajúci späť k jasnej a príťažlivej vízii z obdobia okolo roku 2000. Ak tieto dva trendy – zameranie na použiteľnosť a chrumkavý obsah – naozaj spolu fungujú a pridajú sa k nim ďalšie inovácie a odvážne nápady, rok 2021 by mal byť pre webových dizajnérov naozaj vzrušujúci.
Trendy a protitrendy vo webovom dizajne
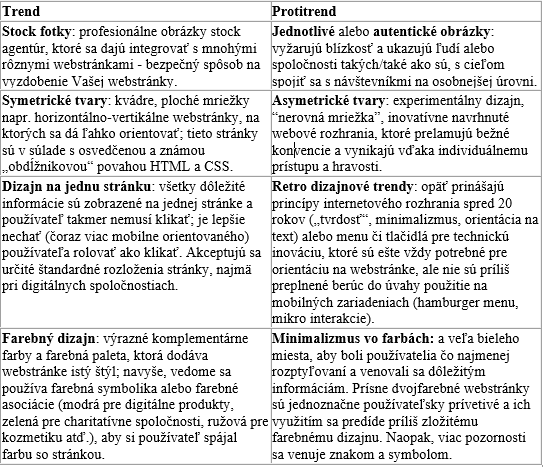
Trendy vo webovom dizajne neexistujú vo vákuu; objavujú sa aj protitrendy, ktoré ťahajú prvky dizajnu iným alebo opačným smerom. Niekedy sa protitrendy vyvinuli z reakcie na určité trendy, keď sa stali celkom očividné. Weboví dizajnéri sa často spoliehajú na protitrendy, ak chcú vyniknúť ako dizajnéri budúcnosti. Tu je niekoľko príkladov trendov a ich zodpovedajúcich protitrendov, ktoré na nás čakajú v roku 2021.

9 trendov, ktoré ovplyvnia webový dizajn v roku 2021
Vo všeobecnosti sa webový dizajn bude aj naďalej vyvíjať rovnakým smerom ako v ostatných rokoch: zameranie na mobilné zariadenia (responzívny webdizajn), chrumkavý obsah, účelovo zamerané rozhrania a reaktívne alebo interaktívne používateľské rozhrania. Zároveň má vývoj v oblasti umelej inteligencie čoraz silnejší vplyv na webových dizajnérov a nové technológie sú stále viac dostupné. V roku 2021 uvidíme pokračovanie rôznych trendov vo webovom dizajne z predchádzajúcich rokov, pričom sa internetový priestor radikálne nezmení. Niektoré trendy však naznačujú ďalší rozvoj v oblasti user experience (skúseností používateľa) na platformách a už dnes formujú internet zajtrajška.
Trend 1: Rýchlosť/výkon má čoraz väčší význam
Viac ako o trend ide o základný princíp dobre navrhnutej stránky: rýchlosť načítania stránky je čoraz dôležitejšia, a to najmä vďaka mobilnej revolúcii. Koniec koncov, všetci prevádzkovatelia webstránok chcú, aby boli ich stránky ľahko dostupné a kompaktné. Rýchlejšie načítanie stránky znamená lepšiu skúsenosť používateľa – to platilo pred 10 rokmi. Weboví dizajnéri však čoraz viac eliminujú prvky náročné na čas a pamäť s cieľom umožniť čo najrýchlejšie používanie webstránky.
Mnohé ďalšie trendy vo webovom dizajne majú korene tu. Napríklad rastúci minimalizmus v dizajne webstránok znamená, že sa dizajnéri vyhýbajú prostriedkom náročným na pamäť a uprednostňujú formáty, ktoré nepotrebujú toľko priestoru. Rolovacie webstránky, v ktorých sú všetky potrebné informácie na jednej rolovateľnej stránke, sa dostávajú do popredia, pretože používateľ musí načítať iba túto jednu stránku a nie mnoho ďalších podstránok. Čoraz populárnejšie „biele miesta“ taktiež zvýrazňujú vyhýbanie sa prvkom, ktoré by mohli spomaliť načítavanie webu.
Internet sa výrazne zrýchlil počas relatívne krátkeho obdobia. Stále však zaznievajú hlasy kritikov, že nie je dosť rýchly. Najmä mobilné dátové siete ešte nie sú v mnohých regiónoch dostatočne výkonné. Weboví dizajnéri si však dokážu poradiť s takýmito nedostatkami tým, že navrhujú webstránky, aby boli čo najjednoduchšie.
Ďalšie trendy moderného webového dizajnu, ako napr. interaktívne animácie, paralaktické efekty alebo dynamické pozadie vyzerajú skvele a zlepšujú príjem informácií, ak sú použité efektívne. Komplexný dizajn webstránok má však často negatívny vplyv na výkon. Weboví dizajnéri preto musia starostlivo zvažovať, ktoré multimediálne prostriedky a interaktívny obsah ponúkajú pridanú hodnotu pre používateľa a zároveň nepotrebne nespomaľujú webstránku. Všeobecné pravidlo je: menej je viac – čo však nevyhnutne nemusí znamenať návrat k plochému dizajnu.
Poznámka: výkon webstránky má priamy vplyv na skúsenosť používateľa. Treba rozlišovať medzi skutočným a používateľmi vnímaným časom načítania. Spomalenie je problematické iba vtedy, keď ho vníma používateľ. Weboví dizajnéri preto používajú okrem iného aj nasledovné opatrenia, aby predišli dlhému načítaniu:
Indikátor priebehu
Ak už má používateľ čakať, mal by aspoň vedieť ako dlho. Indikátor neskráti čas načítania, ale môže byť aspoň navrhnutý zábavným, zaujímavým spôsobom. Cieľom je, aby používateľ zostal na stránke, aj keď musí čakať. Veď používatelia internetu sú dnes čoraz netrpezlivejší, keď musia čakať na otvorenie webstránok.
Indikátor priebehu môže byť zobrazený ako pásik, ako je to zobrazené tu. Zdroj: http://www.cssflow.com/snippets/animated-progress-bar/demo.
Načítanie kľúčových prvkov na prvom mieste
Webstránky by mali byť naprogramované tak, aby sa najprv načítal a v prehliadači zobrazil obsah “nad zlomom stránky”. To sú tie časti stránky, ktoré používateľ vidí aj bez toho, aby musel rolovať stránku nižšie. Keď je tento obsah dostupný, používateľovi nevadí, ak je zvyšný obsah („pod zlomom stránky) načítaný neskôr.
Progresívny JPEG formát
Obrázky nahraté ako progresívne JPEGy sa nenačítavajú odhora dole v cieľovom rozlíšení. Namiesto toho sa používa prekladané skenovanie: používateľovi sa najprv zobrazí náhľad obrázka v nižšej kvalite, ktorý sa postupne vylepšuje, až kým nie sú úplne načítané dáta obrázka v požadovanej kvalite.
WebAssembly
Webové aplikácie sú dôležitou súčasťou používateľskej praxe s internetom, a je na to dobrý dôvod. JavaScript umožňuje návštevníkom webstránok vstupovať so stránkami do vzájomnej interakcie, čo zlepšuje ich skúsenosť. Mnohé webové aplikácie však brzdia výkon. WebAssembly (Wasm) je novovyvinutý jazyk, ktorý v prehliadači beží oveľa rýchlejšie, pretože je predkompilovaný. Wasm ešte nie je taký rozšírený, ale moderné prehliadače už dokážu narábať s jeho technológiou.
Trend 2: CSS triky
CSS je dnes nevyhnutnosťou pri vývoji webstránok. Takmer každá webstránka využíva kaskádové štýly na prispôsobenie dizajnu. Našťastie, CSS sa stále vyvíja a ponúka nové a inovatívne možnosti ako navrhnúť pôsobivé webstránky. Najnovšie pokroky boli zamerané na flexibilitu webstránky. Je to zvlášť dôležité v prípade stránok zobrazených na mobilných zariadeniach, kde sa od obrázkov a iných médií očakáva, že budú mať rozumnú veľkosť a formu.
CSS Grid & CSS Flexbox
Po spustené CSS3 tento jazyk dnes zahŕňa aj CSS Grid a CSS Flexbox. Obe metódy otvárajú dvere dizajnom, ktoré sa automaticky prispôsobujú veľkosti obrazovky. Jednotlivé prvky sú rozložené a veľkostne prispôsobené prostredníctvom inteligentného systému, pričom však weboví dizajnéri stále môžu manuálne prispôsobovať ich minimálne a maximálne rozmery.
SVG
Formát obrázkov SVG nie je ničím novým, ale ponúka niektoré výhody, ktoré získavajú na dôležitosti. Tento formát totiž ponecháva malú veľkosť súboru, je ľahko škálovateľný a dá sa formátovať prostredníctvom CSS. Vďaka tomu je SVG webdizajnovým trendom na rok 2021. Keďže ide v zásade o XML dátový formát, zdrojový kód (a grafika) sa dajú prispôsobovať pomocou CSS. Táto kombinácia umožňuje webovým dizajnérom integrovať grafiku a prispôsobiť ju obrazovke zariadenia alebo individuálnym potrebám používateľa.
Trend 3: Mikro interakcie
Mikro interakcie sú trendom v UX dizajne, keď sú vybrané používateľské interakcie sprevádzané drobnými animáciami. Napríklad môže ísť o tlačidlo Páči sa mi, po kliknutí na ktoré smartfón používateľa zavibruje. Pre UX expertov, ako je napr. Dan Saffer, ide o detaily, ktoré znamenajú rozdiel v skúsenostiach používateľa.
Tip
Príklady úspešných animácií pre mikro interakcie môžete nájsť na Awwwards.com alebo Dribbble.
Trend 4: Dlhé/nekonečné rolovanie
Prístup zameraný v prvom rade na mobilné zariadenia sa netýka len aktuálneho zobrazenia alebo bezstratového zobrazenia webového obsahu na rôznych zariadeniach, ale bude tiež čoraz viac ovplyvňovať webový obsah v budúcnosti. Jedným z najvýznamnejších posunov v tejto oblasti je prechod od klikania k rolovaniu. Rolovacia stránka je v princípe starý dobrý známy. Avšak dizajnové trendy ako napr. nekonečné rolovanie alebo paralaktický efekt budú stále populárne a zostanú trendmi aj pre rok 2021.
Nekonečné rolovanie
Nekonečné rolovanie umožňuje návštevníkom webstránok objavovať nový obsah rolovaním namiesto klikania. Keď prídete na koniec zobrazenia, automaticky sa zobrazí jeho pokračovanie. Sociálne siete ako Facebook, Instagram, Reddit či Quora už dávno zaviedli túto metódu, aby ňou takto zobrazovali svojim používateľom obsah v nepretržitom newsfeede (informačnom kanále). Nekonečne rolovanie sa tiež stalo bežne používaným nástrojom v blogoch a je isté, že zohrá významnú úlohu aj v budúcnosti.
Nekonečné rolovanie je ideálne pre webstránky so širokým spektrom informácií. Zatiaľ čo blog, na ktorom je 100 či 200 príspevkov, sa dá stále ľahko usporiadať do stránok, úžitok takéhoto rozdelenia klesá so stúpajúcim objemom informácií. Je dosť nepravdepodobné, že čitateľ vyhľadá napr. stránku 812 z 5782 strán. Naproti tomu sa nekonečné rolovanie využíva spolu so sofistikovanými algoritmami, ktoré prefiltrujú informácie a ponúknu používateľovi príspevky, ktoré budú považovať za najrelevantnejšie z jeho pohľadu.
Prevádzkovatelia webstránok, ktorí chcú naskočiť v roku 2021 na vlak s nekonečným rolovaním, by sa mali najprv uistiť, že tak urobia spôsobom, ktorý zohľadní vyhľadávače. Hoci mal Google na začiatku problémy s rolovacími stránkami, dnes sa dá nekonečné rolovanie implementovať bez problémov vďaka podrobným dizajnovým usmerneniam od lídra na trhu v oblasti vyhľadávania. Je potrebné prihliadnuť na nasledovné body:
- Samostatná URL pre každú podstránku
- Prekrývajúci sa obsah by sa nemal vyskytovať
- Návštevníci by mali byť schopní jednoducho identifikovať vyhľadávanú informáciu
- Čas načítavania by mal byť prijateľný
Tip
Jeden z príkladov implementácie nekonečného rolovania spôsobom zohľadňujúcim vyhľadávacie nástroje je demo webstránka od analytika trendov pre webmasterov Johna Muellera.
Efekt paralaktického rolovania
Aj keď paralaktické rolovanie nepatrí medzi najnovšie trendy vo webovom dizajne, v budúcnosti bude stále dôležité kvôli svojej stále viac populárnej funkcii. Táto pohybová paralaxa je v ostatných rokoch základným stavebným kameňom moderných webstránok. Táto špeciálna schopnosť hýbať rôznymi úrovňami webstránky pri rôznych rýchlostiach vytvára priestorové videnie. Tieto špeciálne vizuálne efekty spôsobujú, že fascinovaný návštevník ďalej roluje stránku a vo výsledku na nej zostáva dlhšie. Najlepšie je, keď sú tieto efekty spojené aj s prvkami, ktoré nabádajú návštevníka k vykonaniu želateľnej činnosti. Preto je najlepšie spojiť paralaktické rolovanie s interaktívnym rozprávaním. Vynikajúcim príkladom na ilustráciu týchto efektov je stránka “Every Last Drop”.
Trend 5: Personalizovaná používateľská skúsenosť
Cielená prezentácia webového obsahu je jeden zo základných princípov moderného webového dizajnu. Výber obsahu a jeho prezentácia by mali byť založené na požiadavkách potenciálnych zákazníkov najmä v prípade sektora e-commerce. V minulosti bol dôraz kladený na abstraktné skupiny ľudí, avšak v roku 2021 sa preniesol na používateľskú skúsenosť.
Zatiaľ čo funkcionality ako „Produkty, ktoré by sa Ti mohli páčiť“ sú používané prakticky všetkými e-shopmi, niektoré spoločnosti idú ešte o krok ďalej a vykonávajú personalizáciu produktov na úrovni jednotlivých zákazníkov. Hudobná streamovacia služba Spotify a streamovacia služba pre audiovizuálny obsah Netflix sú príkladmi spoločností, ktoré šijú svoje služby na mieru zákazníkom. Znamená to, že dvaja rôzni používatelia takmer nikdy nevidia v rámci rovnakej služby identický výber odporúčaných produktov.
Webdizajnovým trendom pre rok 2021 budú personalizované webstránky, ktorých návštevníkom sa zobrazí obsah podľa ich zvyklostí. Webové analytické nástroje ako Google Analytics či Matomo poskytujú základy pre personalizované používateľské rozhrania. Dávajú poskytovateľom obsahu komplexný prehľad o tom, akým spôsobom prichádzajú jednotliví používatelia internetu do kontaktu s webovým obsahom.
Trend 6: WebXR
Väčšina používateľov sa už stretla s virtuálnou realitou (VR) v kontexte zábavy. Napríklad vývojári počítačových hier alebo hier na mobilné zariadenia zainvestovali veľa prostriedkov do VR technológií a výroby VR okuliarov a hier. Čoraz viac smartfónov zároveň umožňuje rozšírenú realitu (AR) – prepájanie skutočného a digitálneho sveta. Internet takisto sleduje tieto trendy. Chybnú WebVR technológiu aktuálne strieda WebXR technológia, ktorá zobrazuje v prehliadačoch obsahu VR a AR.
Používatelia už teraz môžu vidieť špeciálne naprogramované webstránky v 3D pomocou VR okuliarov. Môžu sa orientovať v možnostiach menu či obsahu podobne ako sa orientujú v miestnosti. Táto technológia je veľmi sľubná z perspektívy budúcnosti e-shopov, keďže im umožní skopírovať skúsenosť z kamenného obchodu v online priestore. Ak má niekto VR okuliare, môže si vyskúšať WebXR od Mozilly.
Trend 7: Chatboty
Komunikačné programy nie sú ničím novým. Chatboty majú pôvod vo výskumnej oblasti umelej inteligencie (AI) a už dnes ich využívajú korporátne webstránky alebo e-shopy. Väčšinou ide o malé dialógové okná, do ktorých môže používateľ zadať otázky a dostane automaticky vygenerovanú odpoveď. Algoritmus pre strojové učenie vytvára personalizované odpovede, ktoré vytvárajú u používateľa dojem, že hovorí s ľudskou bytosťou. Chatboty sa využívajú ako virtuálni nákupní asistenti alebo ako alternatíva ku klasickým FAQ.
Chatboty sú len zriedka dotieravé, sú zvyčajne vykonávané malými interaktívnymi prvkami. Preto má používateľ pocit, že s ním komunikuje v reálnom čase zamestnanec webovej služby. Vo väčšine prípadov dokáže používateľ reagovať na požiadavku bez toho, aby musel opustiť webstránku. Nedôvera voči dialógovým oknám riadeným AI sa pravdepodobne o niečo znížila od čias úspechov Siri, Alexy, Cortany atď. Vo väčšine prípadov sú však chatboty (stále) iba vyhľadávacie panely, ktoré dokážu dynamickejšie reagovať na vyhľadávacie dopyty. Bude zaujímavé, ako sa budú chatboty vyvíjať v roku 2021.
Trend 8: Úhľadné rozhranie
Dobre rozplánované projekty stránky sa často kopírujú a tento trend je viditeľný aj vo webovom dizajne. Používateľské rozhranie webstránok a webových aplikácií je čoraz viac založené na overených praktikách v oblasti dizajnu a usporiadania obsahu. Usporiadanie stránky vždy ovplyvňuje to, nakoľko je používateľsky prívetivá.
Vo všeobecnosti nemôže úhľadné používateľské rozhranie (UI) zaškodiť. Podobne, môžete sa držať dobre zavedeného dizajnu portálov pri väčších stránkach alebo blogového dizajnu pri menších stránkach a byť si istí, že to zafunguje, pretože tieto dizajny už boli vyskúšané a otestované. Dva trendy v rozložení webstránok budeme v roku 2021 vidieť v mnohých grafických používateľských rozhraniach.
Hamburgerové menu
Tento jav vznikol tak rýchlo, že mnohí používatelia ho vo svojom rozložení menu berú ako samozrejmosť: malé menu tlačidlo, známe tiež ako “hamburgerové menu”. Najprv sa používalo najmä pri rolovacích menu na mobilných webstránkach a v aplikáciách. Teraz sa tento symbol používa ako menu tlačidlo na mnohých stolových počítačoch. Ako už názov naznačuje, tento symbol pripomína hamburger s viacerými vrstvami a je často vyjadrený matematických znakom “≡”, čo znamená “identický”.
Kartový dizajn
Druhý, novší webdizajnový trend ovplyvňuje to, ako je obsah ukázaný. Kartový dizajn predstavuje obsah založený na texte a/alebo obrázkoch alebo “call to action” tlačidlá v niekoľkých rámčekoch, ktoré sú rozložené naprieč používateľským rozhraním. To prináša niekoľko výhod: webstránky môžu byť zobrazené jasným, vizuálnym spôsobom a z pragmatického hľadiska fungujú jednotlivé rámčeky ako priestor pre webový obsah, čo znamená, že sa môžu jednoducho premiestňovať v rámci dizajnovej mriežky stránky. Redistribúcia obsahu stránky je oveľa jednoduchšia pri responzívnom rozložení webu. Kartový dizajn získal na popularite najmä vďaka na imidž zameraným platformám akou je napr. Pinterest alebo webdizajnovým platformám ako Dribbble.
Trend 9: Tmavý režim
Jedným z významných trendov, a to nielen v oblasti webu, ale celej oblasti softvéru, je tmavý režim. Rastúce množstvo používateľov oceňuje alternatívu k jasným displejom. Keď je svetlo okolo nás pritlmené, môžu jasné rozhrania pôsobiť mimoriadne rušivo. Aj keď sa dajú mnohé aplikácie a programy už teraz konfigurovať v tmavom režime, mnohé webstránky sú stále nastavené v jasnom móde.
Pomocou CSS a JavaScriptu dokážu weboví dizajnéri ponúknuť rôzne možnosti návštevníkom stránok. Nech už sú preferencie jednotlivých používateľov akékoľvek, webstránky môžu byť zobrazené aj v tmavom, aj v jasnom režime. Dizajnéri môžu napríklad zapracovať do webstránky aj tlačidlo na rozsvietenie obrazovky. Je tu však aj elegantnejšie riešenie: CSS príkaz “prefer-color-scheme” reaguje na nastavenia prehliadača používateľa. Ak má používateľ napríklad nastavený tmavý režim vo Firefoxe, Safari, Chrome či Edge, webstránka sa automaticky prispôsobí. Príslušná farebná schéma musí byť pridaná k zdrojovému kódu, ale táto práca navyše sa odzrkadlí v zlepšení skúseností používateľov.
Trendy vo webovom dizajne: cesta k úspechu
Webdizajnové trendy pre rok 2021 sú zamerané najmä na použiteľnosť. Navyše, webstránky by mali byť ešte viac používateľsky prívetivé a mali by sa zároveň rýchlejšie načítavať. Webový obsah nie je oddelene šitý na mieru rôznym zariadeniam, ale je optimalizovaný pomocou responzívneho dizajnu, a teda môže byť správne zobrazený na všetkých zariadeniach.
Moderné technológie webového dizajnu poskytujú webovým dizajnérom príležitosti na vytvorenie elegantných stránok, ktoré používatelia radi navštevujú a vstupujú s nimi do interakcií. Je však dôležité pamätať, že trendy sa menia a rýchlo sa vyvíjajú stále nové technológie. Zároveň treba dodať, že budúci používateľ by mal byť vždy v centre pozornosti dobrej dizajnérskej stratégie. Dizajn by mal sedieť cieľovej skupine a automaticky sa prispôsobovať obsahu.
Ak tvoríte svoju vlastnú webstránku alebo by ste chceli aktualizovať existujúcu, môžete sa nechať inšpirovať webdizajnovými trendmi pre rok 2021 – pripraviť svoju webstránku na požiadavky a očakávania zajtrajška.








Aké sú hlavné trendy vo webovom dizajne v roku 2021?
Trendy zahŕňajú dôraz na mobilnú adaptáciu, rýchlosť načítania, minimalizmus, používateľskú prívetivosť a technologické inovácie ako umelá inteligencia a WebAssembly.
Môže dôraz na minimalizmus v dizajne obmedziť kreativitu?
Minimalizmus môže byť vnímaný ako obmedzenie, ale tiež poskytuje čistý rámec, ktorý môže podporiť kreativitu v rámci jasných a funkčných hraníc.
Ako môže rýchly vývoj technológie ovplyvniť budúcnosť webového dizajnu?
Rýchly vývoj technológie pravdepodobne povedie k neustálym inováciám v webovom dizajne, čo môže urobiť internet ešte prístupnejším a interaktívnejším.